Indice dei contenuti dell'articolo:
Si dice che un’immagine vale mille parole, ma online, un’immagine può valere mille kilobyte o più!
L’archivio HTTP mostra che le immagini rappresentano in media il 64% della dimensione totale di una pagina Web. Con questo in mente, l’ottimizzazione delle immagini è fondamentale, soprattutto se si considera che fino al 40% degli utenti abbandona una richiesta se non viene caricata entro 3 secondi. Il problema dell’ottimizzazione delle immagini si pone quando i progettisti vogliono mantenere piccole dimensioni dei file immagine senza sacrificare la qualità dell’immagine. I tentativi del passato di creare nuovi tipi di file immagine ottimizzati meglio dei formati JPEG, PNG e GIF standard non hanno avuto successo.
WebP è un tipo di file immagine che è stato creato nel 2010 ed è attualmente in fase di sviluppo da parte di Google. Questo formato di immagine fornisce una compressione senza perdita e lossless alle immagini su Internet. Diversi grandi nomi stanno conducendo campagne per l’uso di WebP, in particolare Google, Facebook ed Ebay.
In Managedserver.it, stiamo sempre sperimentando tecniche che migliorano le prestazioni del sito web per i nostri clienti, quindi abbiamo fatto dei test A/B per capire l’impatto di WebP sulla qualità dell’immagine e come implementarla al meglio nei progetti dei nostri clienti.
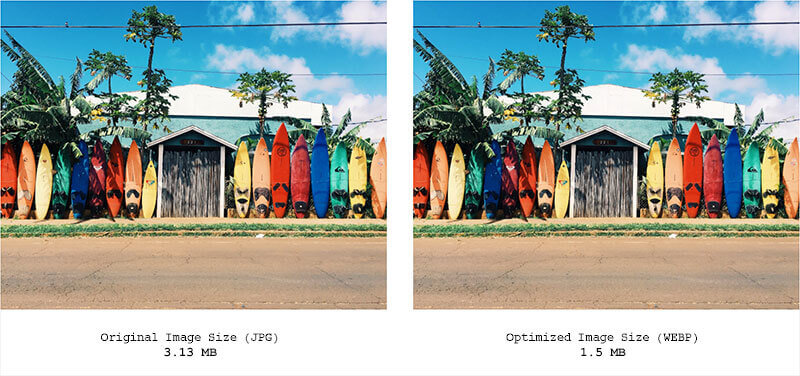
Uno dei motivi principali per cui abbiamo preso in considerazione l’utilizzo di WebP è la dimensione ridotta dei file.
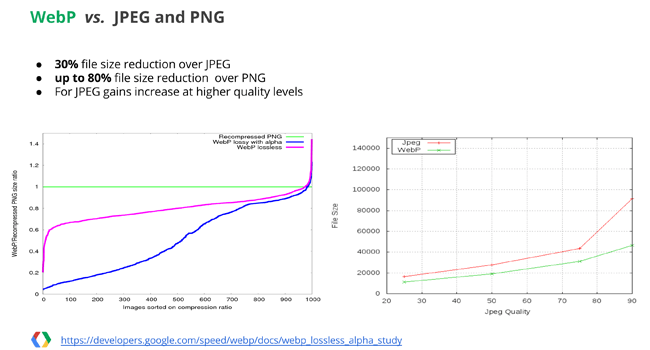
Secondo Google infatti :
- I file immagine senza perdita di WebP sono il 26% più piccoli dei PNG.
- I file di immagini lossy WebP sono più piccoli del 25-34% rispetto alle immagini JPEG con un indice SSIM equivalente.
- WebP supporta la trasparenza lossless (nota anche come canale alfa) con appena il 22% di byte in più.
Attualmente insomma la più performante soluzione per le immagini sul Web come mostrato da questo grafico.
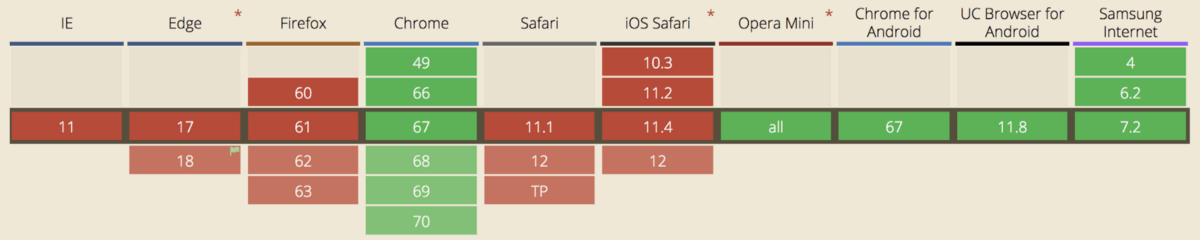
Supporto dei browser
L’attuale supporto del browser per WebP ha ancora una strada da percorrere. Caniuse.com mostra il supporto per Chrome e Opera con Firefox che annuncia che in futuro lavoreranno al supporto WebP, ma questa è una discussione in corso da tempo.
Proprio a rigor di ciò, fornire correttamente il giusto formato richiede competenza dal punto di vista dell’hosting in quanto deve essere in grado di determinare il browser del visitatore che sta navigando il sito e fornire condizionalmente il giusto formato immagine.
Qualora questo step non venisse eseguito correttamente infatti, il browser non riuscirebbe a caricare correttamente le immagini producendo un risultato di caricamento immagine e non mostrando l’immagine al visitatore finale.
Utilizzo di immagini WebP in WordPress
Per lavorare bene con le immagini WebP in WordPress la soluzione migliore e più facile è quella di lavorare utilizzando il plugin WebP Express.
WebP Express è un plugin gratuito che produce immagini di dimensioni inferiori alla metà di quelle JPEG. Indirizza JPEG e PNG a un convertitore di immagini da convertire o all’immagine già convertita. Funziona indipendentemente da come le immagini sono arrivate al server. Funziona con la mediateca, le gallerie e per le immagini tematiche a cui fanno riferimento i CSS.
Non funziona con il server Microsoft IIS, e non è stato testato con installazione multi-site ma funziona egregiamente con WebServer come Apache, LiteSpeed, NGINX aggiungendo le dovute regole di rewrite o a livello di .htaccess per Apache e LiteSpeed o nel file di configurazione di NGINX.
Richiede alcune impostazioni per i metodi di conversione, ma ne avete diverse tra cui scegliere. Le immagini utilizzeranno il metodo di conversione in cima per primo e, se questo non riesce, si muoverà lungo la lista fino a trovare un metodo che funziona con l’immagine. È possibile trascinarli nell’ordine in cui si desidera che vengano utilizzati.
Il plugin utilizza la libreria WebP Convert per convertire le immagini in webp.
WebP Convert è in grado di convertire le immagini utilizzando metodi multipli. Ci sono i metodi di conversione “locali”: cwebp, gd, imagick. Se nessuno di questi metodi funziona sul vostro host, ci sono le alternative cloud: ewwww (a pagamento) o la connessione a un sito WordPress dove avete installato WebP Express e avete abilitato la funzionalità “web service”.
Il plugin supporta diversi modi di consegnare i webp ai browser che lo supportano:
- Instradando le immagini jpeg/png al corrispondente webp – o al convertitore di immagini se l’immagine non è stata ancora convertita.
- Modificando l’HTML, sostituendo i tag immagine con tag immagine. Le pagine web mancanti sono generate automaticamente alla visita.
- Modificando l’HTML, sostituendo gli URL delle immagini in modo che tutti i punti a webp. Le sostituzioni vengono fatte solo per i browser che supportano il webp. Ancora una volta, i webp mancanti sono generati automaticamente alla visita.
- In combinazione con Cache Enabler, si può ottenere lo stesso risultato di cui sopra, ma con la cache delle pagine.
- Si può anche fornire webp a tutti i browser e aggiungere il webpjs javascript, che fornisce supporto webp per i browser che non supportano il webp in modo nativo.
Alcuni limiti di WebP Express
Mass Bulk delle immagini
Uno dei “limiti” di WebP Express è quello di esser difficile da usare quando si ha a che fare con blog già avviati da molti anni che contengono centinaia di migliaia o milioni di immagini. Il processo di generazione Batch delle immagini non è infatti efficiente e essendo gestito lato browser non permette spesso una gestione efficiente della ricompressione di tutte le risorse senza un continuo riavvio manuale dell’operazione di ricompressione.
Questo processo viene chiamato in genere mass bulk e seppur presente attualmente sulla roadmap, attualmente non è presente nativamente.
Lazy Load non funzionante con alcuni plugin
Il modo più comune di lazy-loading è quello di impostare un attributo data-src sull’immagine e lasciare che javascript usi quel valore per impostare l’attributo src. Questo metodo funziona, poiché la richiesta di immagine, vista dal lato server, è indistinguibile da qualsiasi altra richiesta di immagine. Potrebbe comunque essere che qualche oscura implementazione di lazy load carichi l’immagine con una richiesta XHR. In questo caso, l’intestazione Accept non conterrà ‘image/webp’, ma ‘/’, e verrà servito un jpeg, anche se il browser supporta il webp.
I seguenti plugin e framework per il lazy load sono stati testati e funzionano con WebP Express:
Un caso reale di un sito di un’agenzia di fotografi
Per far comprendere meglio le possibilità e l’importanza del formato grafico webp abbiamo voluto dimostrarlo sul campo con l’ottimizzazione di un sito web di un’agenzia fotografica specializzata in matrimoni con un portfolio di oltre 70 Gigabyte di foto e immagini jpeg.
Essendo il loro lavoro fotografico eccezionale, la sola homepage aveva un peso di ben 90 MEGABYTE, e tramite l’utilizzo di webp siamo arrivati a “soli” 25 MEGABYTE con un risparmio di dati di oltre 3/4 del peso originale e una velocità di caricamento di circa il triplo.
Metti pure a tutto schermo il video di seguito per capire come si può risparmiare il 75% di peso delle immagini senza compromettere la qualità delle stesse.
Conclusione
Sembra non esserci dunque alcun motivo per non utilizzare WebP al giorno d’oggi, consci che avere un peso notevolmente ridotto di una pagina web e delle sue risorse multimediali possa solo portar giovamento su connessioni lente e dispositivi mobili.